Advertisemen
Introduction:
In previous article i was explained the concept of facebook login support for windowsphone 8.0,Now this article will show you how to easily integrate Facebook to your Windows Phone Store 8.1 application.This topic contains the following sections:
- Installation of Facebook SDK
- Linking App with facebook.
- Work with Facebook Login Page.
- Post status message on FaceBook Wall.
- Logout from Facebook Page.
Why FaceBook Integration?
Facebook users increasingly rely on their Facebook identity to access apps, play games with friends, share playlists or comment in a forum. As a developer, you may also rely on Facebook Login to tap into the Facebook social graph to enhance your app’s experience, enable new scenarios and open up the app to new customers, resulting in better revenue opportunities.
Requirements:
- This sample is targeted for windowsphone store 8.1 OS,So make sure you’ve downloaded and installed the Windows Phone 8.1 SDK. For more information, see Get the SDK.
- I assumes that you’re going to test your app on the Windows Phone emulator. If you want to test your app on a phone, you have to take some additional steps. For more info, see Register your Windows Phone device for development.
- This post assumes you’re using Microsoft Visual Studio Express 2013 for Windows.
Description:
First of all, Open Microsoft Visual Studio Express 2013 for Windows and then create new project type Blank App(Ex:FaceBookWp8.1)
1.1 Installation of Facebook SDK:
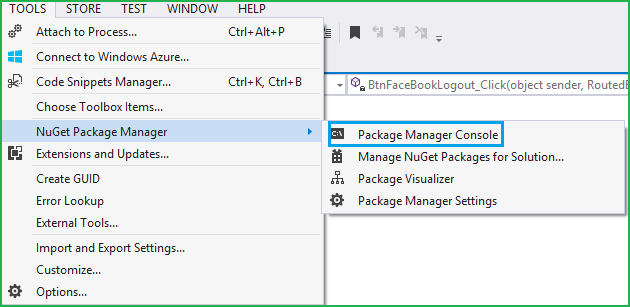
Install the Facebook nuget package into the solution by starting the Package Manager PowerShell by following:
Tools->Library Package Manager->Package Manager console
Once the powershell command prompt is running, type the following command
Install-Package Facebook,
This will add Facebook SDK in the current project like below.
1.2 Linking App with facebook:
First of all, you need to create Facebook Application on website. Here is the link to do so https://developers.facebook.com/apps Click at "Add New App" button
Enter the Display Name, namespace (Optional) and then click 'Create App ID'.
Now go to Settings ,there click on add platform
Please note above App Id,and You must select Windows App as a platform,because in this sample we are trying to connect windowsphone 8.1 store apps.
And now the most important step is we need to fill Windows Store ID.
There are a couple of ways to get the value to be put in that field, one of them in this sample i am going to take help of WebAuthenticationBroker class like this
Uri _callbackUri = WebAuthenticationBroker.GetCurrentApplicationCallbackUri();
In my case the above statement return following URI,you may check above code by downloading the sample and observe in 'FaceBookHelper.cs' class from 'Helpers' folder in a project
We proceed to copy that Uri, on page Facebook App 'facebookwptest' a new platform and select Windows App there two fields appear, since this app are creating the Windows Phone 8.1 and then we place the Uri Windows Store ID. If I were a Silverlight App Windows Phone 8.1 we should use another field and a different Uri.
The Uri must place there Guid copying everything from "s-" without inclkuir rl "/" end being something like:
Note: As we are creating a windowsphone store app ignore the field talking about Windows Phone and we look only at the Windows Store ID.
1.3 Work with Facebook Login Page:
Before going to login any social networks,oAuth is the common authentication method nowadays for Apps and Websites,In this article I am interested to use WebAuthenticationBroker.
Note: Unlike the Windows WebAuthenticationBroker, the Phone version does not use the AuthenticateAsync method. It uses AuthenticateAndContinue instead. This is related to the lifecycle on phone, as it is more likely that an WINPRT app is suspended than on Windows (at least that’s the official reason).
But we are able to get it working, no worries. First, we need the so called ContinuationManager. This class brings the user back to the app where the fun begun.So create a folder name is 'Helpers' and add following class.
- namespace FaceBookWp8._1.Helpers
- {
- class ContinuationManager
- {
- public void ContinueWith(IActivatedEventArgs args)
- {
- var rootFrame = Window.Current.Content as Frame;
- if (rootFrame == null)
- return;
- switch (args.Kind)
- {
- case ActivationKind.PickFileContinuation:
- break;
- case ActivationKind.PickFolderContinuation:
- break;
- case ActivationKind.PickSaveFileContinuation:
- break;
- case ActivationKind.WebAuthenticationBrokerContinuation:
- var continuator = rootFrame.Content as IWebAuthenticationBrokerContinuable;
- if (continuator != null)
- continuator.ContinueWithWebAuthenticationBroker((WebAuthenticationBrokerContinuationEventArgs)args);
- break;
- default:
- break;
- }
- }
- }
- interface IWebAuthenticationBrokerContinuable
- {
- void ContinueWithWebAuthenticationBroker(WebAuthenticationBrokerContinuationEventArgs args);
- }
- }
Here the only thing you need to do is to add your app’s Namespace into it(Here in my case namespace is FaceBookWp8._1.Helpers).
The next step we need to do: some modifications at the App.xaml.cs file.
- protected async override void OnActivated(IActivatedEventArgs args)
- {
- CreateRootFrame();
- if (args.PreviousExecutionState == ApplicationExecutionState.Terminated)
- {
- try
- {
- await SuspensionManager.RestoreAsync();
- }
- catch { }
- }
- if (args is IContinuationActivatedEventArgs)
- _continuator.ContinueWith(args);
- Window.Current.Activate();
- }
Add a CreateRootFrame() method with some little changes to the default behavior.
- private void CreateRootFrame()
- {
- Frame rootFrame = Window.Current.Content as Frame;
- if (rootFrame == null)
- {
- rootFrame = new Frame();
- SuspensionManager.RegisterFrame(rootFrame, "AppFrame");
- Window.Current.Content = rootFrame;
- }
- }
First, we check the SuspensionManager and let him restore a saved state – if there is one. If you do not have a Folder "Common" with the SuspensionManager, just add a new Basic page. This will generate the Common folder with the SuspenstionManager class for you.However in this sample i added SuspensionManager class in 'Helpers" folder.
After that, we are checking if the activation is a Continuation. We need this check there, otherwise the app will not be able to receive the Tokens after returning from the WebAuthenticationBroker.
Note: declare the ContinuationManager globally in App.xaml.cs with this to avoid multiple instances (which will crash the app for sure).
- ContinuationManager _continuator = new ContinuationManager();
Of the suspension system is responsible, the event will fire OnSuspending found in the App case: App.xaml.cs , which at the moment looks like this (no need to do anything).
- private async void OnSuspending(object sender, SuspendingEventArgs e)
- {
- var deferral = e.SuspendingOperation.GetDeferral();
- await SuspensionManager.SaveAsync();
- deferral.Complete();
- }
Add following class in 'Helpers' folder.Which is useful to login facebook with help of WebAuthenticationBroker.
- namespace FaceBookWp8._1.Helpers
- {
- public class FaceBookHelper
- {
- FacebookClient _fb = new FacebookClient();
- readonly Uri _callbackUri = WebAuthenticationBroker.GetCurrentApplicationCallbackUri();
- readonly Uri _loginUrl;
- private const string FacebookAppId = "xxxxxxxxxxxxxxx";//Enter your FaceBook App ID here
- private const string FacebookPermissions = "user_about_me,read_stream,publish_stream";
- public string AccessToken
- {
- get { return _fb.AccessToken; }
- }
- public FaceBookHelper()
- {
- _loginUrl = _fb.GetLoginUrl(new
- {
- client_id = FacebookAppId,
- redirect_uri = _callbackUri.AbsoluteUri,
- scope = FacebookPermissions,
- display = "popup",
- response_type = "token"
- });
- Debug.WriteLine(_callbackUri);//This is useful for fill Windows Store ID in Facebook WebSite
- }
- private void ValidateAndProccessResult(WebAuthenticationResult result)
- {
- if (result.ResponseStatus == WebAuthenticationStatus.Success)
- {
- var responseUri = new Uri(result.ResponseData.ToString());
- var facebookOAuthResult = _fb.ParseOAuthCallbackUrl(responseUri);
- if (string.IsNullOrWhiteSpace(facebookOAuthResult.Error))
- _fb.AccessToken = facebookOAuthResult.AccessToken;
- else
- {//error de acceso denegado por cancelación en página
- }
- }
- else if (result.ResponseStatus == WebAuthenticationStatus.ErrorHttp)
- {// error de http
- }
- else
- {
- _fb.AccessToken = null;//Keep null when user signout from facebook
- }
- }
- public void LoginAndContinue()
- {
- WebAuthenticationBroker.AuthenticateAndContinue(_loginUrl);
- }
- public void ContinueAuthentication(WebAuthenticationBrokerContinuationEventArgs args)
- {
- ValidateAndProccessResult(args.WebAuthenticationResult);
- }
- }
- }
Note:Please enter your facebook App ID in above code.otherwise you will get error like below.
Now our project hierarchy will be like this.
Now our project hierarchy will be like this.
Wow! Now we are done almost,Let's make following UI in MainPage.xaml page to use above helpers.
- <StackPanel>
- <!--Title-->
- <TextBlock Text="FaceBook Integration in WP8.1:" FontSize="28" Foreground="Gray"/>
- <!--Buttons for Login & Logout-->
- <Button Name="BtnLogin" Content="FaceBook Login" HorizontalAlignment="Stretch" Background="#FF00A9CF" Click="BtnFaceBookLogin_Click"/>
- <Button Visibility="Collapsed" Name="BtnLogout" Content="FaceBook Logout" HorizontalAlignment="Stretch" Background="#FF00A9CF" Click="BtnFaceBookLogout_Click"/>
- <StackPanel Visibility="Collapsed" Name="StckPnlProfile_Layout">
- <!--Display facebook profile info-->
- <TextBlock Text="User Profile :" FontSize="30" TextWrapping="Wrap" Foreground="White"/>
- <Image Stretch="None" x:Name="picProfile" HorizontalAlignment="Left" />
- <TextBlock FontSize="20" Name="TxtUserProfile" TextWrapping="Wrap" Foreground="White"/>
- <!--Post wall-->
- <TextBox Name="TxtStatusMsg" MinHeight="150" TextWrapping="Wrap" Header="Status Message:" FontSize="18" Foreground="Black"/>
- <Button Content="Post Status on FaceBook" HorizontalAlignment="Stretch" Background="#FF00A9CF" Click="BtnFaceBookPost_Click"/>
- </StackPanel>
- </StackPanel>
Here in above xaml code ,there are four sections:
1)For displaying sample title.
2)Buttons for Login and Logout.
3)UI for displaying user profile info ,after successfully logon to facebook.
4)Post message to wall.
In MainPage.cs file , create following two global object for 'FaceBookHelper.cs' class and FacebookClient.
- FaceBookHelper ObjFBHelper = new FaceBookHelper();
- FacebookClient fbclient = new FacebookClient();
Ok,Let's write code for facebook login on BtnFaceBookLogin_Click Event:
- private void BtnFaceBookLogin_Click(object sender, RoutedEventArgs e)
- {
- ObjFBHelper.LoginAndContinue();
- }
When clicking on Login button from UI,WebAuthenticationBroker will get facebook login url from the FaceBookHelper constructor and screen will be appeared like below.
Entered facebook username and password will be processed for authentication,and then will be ask for your permissions.Press ok for successfully logon to facebook page.
After successfully logon to facebook page,Add following method for fetching user profile data in MainPage.cs file.
After successfully logon to facebook page,Add following method for fetching user profile data in MainPage.cs file.
- public async void ContinueWithWebAuthenticationBroker(WebAuthenticationBrokerContinuationEventArgs args)
- {
- ObjFBHelper.ContinueAuthentication(args);
- if (ObjFBHelper.AccessToken != null)
- {
- fbclient = new Facebook.FacebookClient(ObjFBHelper.AccessToken);
- //Fetch facebook UserProfile:
- dynamic result = await fbclient.GetTaskAsync("me");
- string id = result.id;
- string email = result.email;
- string FBName = result.name;
- //Format UserProfile:
- GetUserProfilePicture(id);
- TxtUserProfile.Text = FBName;
- StckPnlProfile_Layout.Visibility = Visibility.Visible;
- BtnLogin.Visibility = Visibility.Collapsed;
- BtnLogout.Visibility = Visibility.Visible;
- }
- else
- {
- StckPnlProfile_Layout.Visibility = Visibility.Collapsed;
- }
- }
To get user profile image,add following method:
- private void GetUserProfilePicture(string UserID)
- {
- string profilePictureUrl = string.Format("https://graph.facebook.com/{0}/picture?type={1}&access_token={2}", UserID, "square", ObjFBHelper.AccessToken);
- picProfile.Source = new BitmapImage(new Uri(profilePictureUrl));
- }
1.4 Post status message on FaceBook Wall:
When click on Post Status button,add following code in MainPage.cs file,
- private async void BtnFaceBookPost_Click(object sender, RoutedEventArgs e)
- {
- var postParams = new
- {
- name = "Facebook Post Testing from App.",
- caption = "WindowsPhone 8.1 FaceBook Integration.",
- link = "http://bsubramanyamraju.blogspot.in",
- description=TxtStatusMsg.Text,
- picture = "http://facebooksdk.net/assets/img/logo75x75.png"
- };
- try
- {
- dynamic fbPostTaskResult = await fbclient.PostTaskAsync("/me/feed", postParams);
- var responseresult = (IDictionary<string, object>)fbPostTaskResult;
- MessageDialog SuccessMsg = new MessageDialog("Message posted sucessfully on facebook wall");
- await SuccessMsg.ShowAsync();
- }
- catch (Exception ex)
- {
- //MessageDialog ErrMsg = new MessageDialog("Error Ocuured!");
- }
- }
After posting status,we will be found status message on your facebook timeline like below,
1.5 Logout from Facebook Page:
When click on Logout button,add following code in MainPage.cs file,
- private async void BtnFaceBookLogout_Click(object sender, RoutedEventArgs e)
- {
- _logoutUrl = fbclient.GetLogoutUrl(new
- {
- next = "https://www.facebook.com/connect/login_success.html",
- access_token = ObjFBHelper.AccessToken
- });
- WebAuthenticationBroker.AuthenticateAndContinue(_logoutUrl);
- BtnLogin.Visibility = Visibility.Visible;
- BtnLogout.Visibility = Visibility.Collapsed;
- }
Summary:From this article we have learned "Facebook Integration in windowsphone 8.1 application".Hope i wrote this post with my best level,When writing this article, i had taken lot of hard works and making nice presentation to understand the article at beginners level.
FeedBack Note:Please share your thoughts,what you think about this post,Is this post really helpful for you?I always welcome if you drop comments on this post and it would be impressive.
Summary:
From this article we have learned "Facebook Integration in windowsphone 8.1 application".Hope i wrote this post with my best level,When writing this article, i had taken lot of hard works and making nice presentation to understand the article at beginners level.FeedBack Note:
Follow me always at @Subramanyam_B Have a nice day by Subramanyam Raju :)
Follow me always at @Subramanyam_B
Have a nice day by Subramanyam Raju :)
Advertisemen



















Tidak ada komentar:
Posting Komentar