Advertisemen
Introduction:
In WindowsPhone 8.1,The ZXing.Net(0.14.0.1) library provides the IBarcodeWriter interface defined in the ZXing namespace which lets you to generate the barcode. The developers can also define the format of the barcode via the 'Format' property of the BarcodeWriter. The Write method of the BarcodeWriter is used to define the string to be encoded for the barcode.Note:ZXing.Net library is also available for previous windowsphone os versions(8.0/7.1/7.0)
Requirements:
- This sample is targeted for windowsphone store 8.1 OS,So make sure you’ve downloaded and installed the Windows Phone 8.1 SDK. For more information, see Get the SDK.
- I assumes that you’re going to test your app on the Windows Phone emulator. If you want to test your app on a phone, you have to take some additional steps. For more info, see Register your Windows Phone device for development.
- This post assumes you’re using Microsoft Visual Studio Express 2013 for Windows.
Description:
To generate the QR code in your Windows Phone store 8.1 App using ZXing.Net Library, follow the below steps.
1)Installing Zxing library from Nuget:
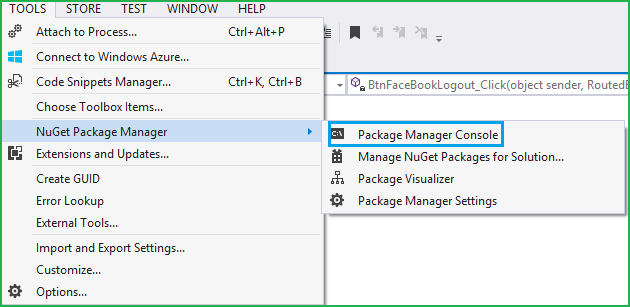
Install the ZXing.Net nuget package into the solution by starting the Package Manager PowerShell by following:
Tools->Library Package Manager->Package Manager console
Once the powershell command prompt is running, type the following command
Install-Package ZXing.Net
This will add ZXing library in the current project like below:2)Generate QR code with ZXing:
Lets add image control in MainPage.xaml,to display generated QR code image
- <Page
- x:Class="QRCodeWP8._1.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:QRCodeWP8._1"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d"
- Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
- <Grid>
- <Image Name="QrCodeImg"/>
- </Grid>
- </Page>
In 'OnNavigatedTo' event add following code to generation of the QR code and showing it in the Image control (QrCodeImg).
- //Generating barcode with ZXing libary in WP8.1
- protected override void OnNavigatedTo(NavigationEventArgs e)
- {
- IBarcodeWriter writer = new BarcodeWriter
- {
- Format = BarcodeFormat.QR_CODE,//Mentioning type of bar code generation
- Options = new ZXing.Common.EncodingOptions
- {
- Height = 300,
- Width = 300
- },
- Renderer = new ZXing.Rendering.PixelDataRenderer() { Foreground = Colors.Black}//Adding color QR code
- };
- var result = writer.Write("http://www.bsubramanyamraju.blogspot.com ");
- var wb = result.ToBitmap() as WriteableBitmap;
- //Displaying QRCode Image
- QrCodeImg.Source = wb;
- }
In above code ,i am trying to generate QR code for my blog link 'http://www.bsubramanyamraju.blogspot.com'
We can also add color for QR code like this:
- Renderer = new ZXing.Rendering.PixelDataRenderer() { Foreground = Colors.RosyBrown }//Adding color QR code
3)Output:
Press 'F5' to launch the Application and you should see the QR code generated and displayed in the image control.
4)Scanning generated QR code:
In your Windows Phone 8/8.1 physical device, tap the search hardware button to open the Bing search and then tap the Vision Icon in the Application Bar and then bring the focus to the generated barcode which should identify the string within the barcode as shown below.
If you tap on link founded from the scanner,it will redirect to specified website.
From this article we have learned "How to generate QR code with ZXing library in WIndowsPhone store 8.1".
FeedBack Note:Please share your thoughts,what you think about this post,Is this post really helpful for you?I always welcome if you drop comments on this post and it would be impressive.
Follow me always at @Subramanyam_B
Have a nice day by Subramanyam Raju :)
FeedBack Note:
Follow me always at @Subramanyam_B
Have a nice day by Subramanyam Raju :)
Advertisemen






Tidak ada komentar:
Posting Komentar