Advertisemen
Introduction:
In the previous article, I wrote an article about "How to integrate twitter in silver-light windows phone 8.0". Previously we need to integrate third party libraries with so many lines of code to post a status message on the social network. But fortunately, now it is very easy to post a status message on Twitter & Facebook social networks with windows 10 UWP Community Toolkit Services.
Note: If you are new to Windows 10 UWP app development, please read Windows 10 Beginners Guide.
Requirements:
1. UWP Community Toolkit is compatible with apps developed for Windows 10 SDK Build 10586 or above.
2. Windows 10 SDK works best on the Windows 10 operating system. And it is also supported on Windows 8.1, Windows 8, Windows 7, Windows Server 2012, Windows Server 2008 R2, but not all tools are supported on these operating systems.
Description:
This article can explain you about below topics
1. How to create new project With Windows 10 Anniversary SDK?
2. How to Add UWP Community Toolkit in Windows 10 Project?
3. How to use UWP Community Toolkit in Windows 10?
4. How to post the status message on Twitter in Windows 10 UWP Project?
5. How to tweet with the picture, getting user timelines, also search for the specific tag in Windows 10 UWP Project?
6. How to run and test Windows 10 UWP project?
1. How to create new project With Windows 10 Anniversary SDK?
Before to use Windows 10 UWP Community Toolkit, first we need to create the new project.
2. How to Add UWP Community Toolkit in Windows 10 Project?
In Solution Explorer panel, right click on your project name and select "Manage NuGet Packages".
Search for "Microsoft.Toolkit.UWP.Services" to select desired packages and install them.
3. How to use UWP Community Toolkit in Windows 10?
In this article, We are using services from UWP Community Toolkit for twitter integration. So we need to add related namespace "using Microsoft.Toolkit.Uwp.Services.Twitter" to Initialize "TwitterService" class
4. How to post the status message on Twitter in Windows 10 UWP Project?
We have to follow below steps to post a status message on twitter.
Step 1:
First of all, you have to create the twitter application Consumer id & Consumer secrets. So go to Twitter Developer Website and create new twitter app like below information.
Step 6: After that write below code in login button click
It is very easy to tweet with the picture, to get user timelines and also search for the specific tag.

FeedBack Note:
Please share your thoughts,what you think about this post,Is this post really helpful for you?I always welcome if you drop comments on this post and it would be impressive.
Follow me always at @Subramanyam_B
Have a nice day by Subramanyam Raju :)
In the previous article, I wrote an article about "How to integrate twitter in silver-light windows phone 8.0". Previously we need to integrate third party libraries with so many lines of code to post a status message on the social network. But fortunately, now it is very easy to post a status message on Twitter & Facebook social networks with windows 10 UWP Community Toolkit Services.
Note: If you are new to Windows 10 UWP app development, please read Windows 10 Beginners Guide.
Requirements:
- This article is targeted for windows 10 Anniversary Update, so make sure you’ve downloaded and installed the latest Anniversary Windows 10 SDK from here.
- We no longer need a developer license with Windows 10. But we must Enable Developer Mode to your device for development.
- This post assumes you’re using Microsoft Visual Studio 2015 Update 3 or Later.
- This article is developed on windows 10 machine.
1. UWP Community Toolkit is compatible with apps developed for Windows 10 SDK Build 10586 or above.
2. Windows 10 SDK works best on the Windows 10 operating system. And it is also supported on Windows 8.1, Windows 8, Windows 7, Windows Server 2012, Windows Server 2008 R2, but not all tools are supported on these operating systems.
Description:
This article can explain you about below topics
1. How to create new project With Windows 10 Anniversary SDK?
2. How to Add UWP Community Toolkit in Windows 10 Project?
3. How to use UWP Community Toolkit in Windows 10?
4. How to post the status message on Twitter in Windows 10 UWP Project?
5. How to tweet with the picture, getting user timelines, also search for the specific tag in Windows 10 UWP Project?
6. How to run and test Windows 10 UWP project?
1. How to create new project With Windows 10 Anniversary SDK?
Before to use Windows 10 UWP Community Toolkit, first we need to create the new project.
- Launch Visual Studio 2015 Update 3 or Later
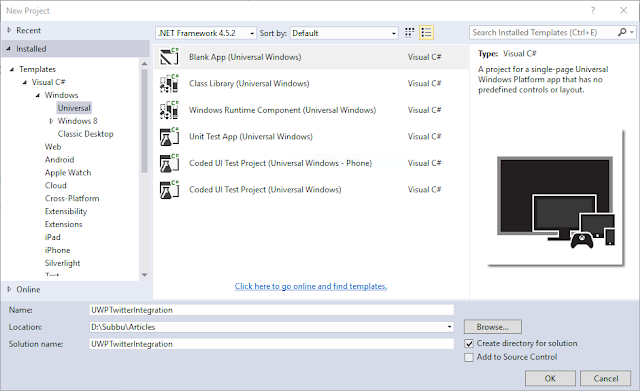
- On the File menu, select New > Project.
- The New Project dialog appears. The left pane of the dialog lets you select the type of templates to display.In the left pane, expand Installed > Templates > Visual C# > Windows, then pick the Universal template group. The dialog's center pane displays a list of project templates for Universal Windows Platform (UWP) apps.
- In the center pane, select the Blank App (Universal Windows) template.The Blank App template creates a minimal UWP app that compiles and runs but contains no user interface controls or data. You add controls to the app over the course of this tutorial.In the Name text box, type "UWPTwitterIntegration".Click OK to create the project.
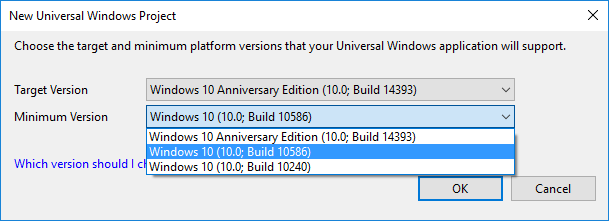
For this sample, you must target the app with minimum version 10.0.10586 or later. Because UWP Community Toolkit is compatible with apps developed for Windows 10 SDK Build 10586 or above.
In Solution Explorer panel, right click on your project name and select "Manage NuGet Packages".
Search for "Microsoft.Toolkit.UWP.Services" to select desired packages and install them.
This will add Microsoft.Toolkit.Uwp.Services.dll in 'References' of your project, as shown below:
3. How to use UWP Community Toolkit in Windows 10?
In this article, We are using services from UWP Community Toolkit for twitter integration. So we need to add related namespace "using Microsoft.Toolkit.Uwp.Services.Twitter" to Initialize "TwitterService" class

4. How to post the status message on Twitter in Windows 10 UWP Project?
We have to follow below steps to post a status message on twitter.
Step 1:
First of all, you have to create the twitter application Consumer id & Consumer secrets. So go to Twitter Developer Website and create new twitter app like below information.
Step 2: After creating your Twitter App. Now you have to set the access level for your app under "Permissions" Tab. There are three options for setting level.
Read Only: Select this permission if you want to only read the data and don’t want to post anything.
Read & Write: Select this permission if you want to read as well as post the data.
Read, Write & Acess direct messages: This permission will allow an application to read or delete a user's direct messages.
Step 3: Get Consumer Key (API Key), Consumer Secret (API Secret) from "Keys and Access Tokens" Tab. Also we have to note Callback URL from "Settings" Tab.
Step 4: Create XAML UI for user twitter login, displaying user details and also for sending the status message.
- <Page
- x:Class="UWPTwitterIntegration.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:UWPTwitterIntegration"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d">
- <Grid Background="White" >
- <Grid>
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--Header Titile-->
- <TextBlock Grid.Row="0" Foreground="#FF736B74" Margin="12" Text="UWP Twitter Integration" FontWeight="Bold" FontSize="25" />
- <!--Twitter Login Button-->
- <Button Name="BtnTwitterLogin" Grid.Row="1" HorizontalAlignment="Stretch" Margin="12" BorderThickness="0" Content="Login in Twitter" Background="#FF3FD483" Foreground="White" Click="BtnTwitterLogin_Click" />
- <!--UI for After Twitter Login-->
- <Grid Grid.Row="1" Name="GridRoot" Visibility="Collapsed" VerticalAlignment="Center">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <!--UI for displaying User details after twitter login-->
- <Grid Name="GridUserDetails">
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="100"/>
- <ColumnDefinition Width="Auto" />
- </Grid.ColumnDefinitions>
- <!--Displaying User Image profile by binding with ProfileImageUrl-->
- <Image Name="ImgTwitterProfile" Stretch="UniformToFill" Source="{Binding ProfileImageUrl}" Grid.Column="0" Margin="12" HorizontalAlignment="Center" />
- <!--Displaying User profile details by binding with Name & ScreenName-->
- <Grid Grid.Column="1">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <TextBlock Grid.Row="0" Foreground="Black" Margin="12" Text="{Binding Name}" FontSize="18" />
- <TextBlock Grid.Row="1" Foreground="Black" Margin="12,5,0,0" Text="{Binding ScreenName}" FontSize="18" />
- </Grid>
- </Grid>
- <!--UI for post status-->
- <StackPanel Grid.Row="1" Name="StckPostMessage" Margin="0,12,0,0">
- <TextBox Name="TbxStatus" TextWrapping="Wrap" BorderBrush="#FF23E0D8" Height="150" Margin="12" HorizontalAlignment="Stretch" Foreground="#FF736B74" />
- <Button Name="BtnTwitterPost" Content="Post Status" HorizontalAlignment="Stretch" Margin="12" BorderThickness="0" Background="#FF3FD483" Foreground="White" Click="BtnTwitterPost_Click" />
- </StackPanel>
- </Grid>
- </Grid>
- <!--Loader-->
- <ProgressRing x:Name="myProgressRing" IsActive="False" Height="50" Width="50" />
- </Grid>
- </Page>
- // Initialize service
- TwitterService.Instance.Initialize(ConsummerKey, ConsumerSecret, CallbackUri);
Step 6: After that write below code in login button click
- private void BtnTwitterLogin_Click(object sender, RoutedEventArgs e)
- {
- //Activate loader on twitter login
- myProgressRing.IsActive = true;
- //Pass ConsumerKey, consumerSecret & CallbackUri
- TwitterLogin("YOUR CONSUMER_KEY", "YOUR CONSUMER_SECRET", "CALLBACK_URI");
- }
- private async void TwitterLogin(string ConsummerKey, string ConsumerSecret, string CallbackUri)
- {
- // Initialize service
- TwitterService.Instance.Initialize(ConsummerKey, ConsumerSecret, CallbackUri);
- // Login to Twitter
- if (!await TwitterService.Instance.LoginAsync())
- {
- myProgressRing.Visibility = Visibility.Collapsed;
- //Showing login fialure message
- MessageDialog messageDialog = new MessageDialog("Login failure!");
- await messageDialog.ShowAsync();
- return;
- }
- myProgressRing.Visibility = Visibility.Collapsed;
- BtnTwitterLogin.Visibility = Visibility.Collapsed;
- GridRoot.Visibility = Visibility.Visible;
- // Get current user info
- var user = await TwitterService.Instance.GetUserAsync();
- //Binding UI with user info
- GridUserDetails.DataContext = user;
- }
- private void BtnTwitterPost_Click(object sender, RoutedEventArgs e)
- {
- TwitterPostStatus(TbxStatus.Text);
- }
- private async void TwitterPostStatus(string StatusMessage)
- {
- // Post a tweet
- await TwitterService.Instance.TweetStatusAsync(StatusMessage);
- }
It is very easy to tweet with the picture, to get user timelines and also search for the specific tag.
- // Get user timeline
- ListView.ItemsSource = await TwitterService.Instance.GetUserTimeLineAsync(user.ScreenName, 50);
- // Post a tweet with a picture
- await TwitterService.Instance.TweetStatusAsync(TweetText.Text, stream);
- // Search for a specific tag
- ListView.ItemsSource = await TwitterService.Instance.SearchAsync(TagText.Text, 50);
6. How to run and test Windows 10 UWP project?
Now its time to test our sample App, In addition to the option to Debug on a desktop device, Visual Studio provides options for deploying and debugging your app on a physical mobile device connected to the computer, or on a mobile device emulator. You can choose among emulators for devices with different memory and display configurations like below
Note:
1. It's a good idea to test your app on a device with a small screen and limited memory, so use the Emulator 10.0.10586.0 WVGA 4 inch 512MB option.
2. If you want to test our app in physical device, you must Register your Windows Phone device for development.
3. If you already have .APPx file, you can deploy it from WinAppDeployCmd.exe tool
After selecting emulator/device, From the Debug menu, click Start Debugging or Press F5. Then we can found below screen on emulator/device:
Intial UI, User need to click login button for authentication.
After that screen will redirect to twitter website, and it will ask for user twitter login and password.
After twitter login success, UI will display user details and also there is an option to post status message.
User needs to type his status message and need to click on "Post Status" button.
After that status message will post on user's timeline.

FeedBack Note:
Please share your thoughts,what you think about this post,Is this post really helpful for you?I always welcome if you drop comments on this post and it would be impressive.
Follow me always at @Subramanyam_B
Have a nice day by Subramanyam Raju :)
Advertisemen















Tidak ada komentar:
Posting Komentar