Advertisemen
Introduction:
In my previous article we discussed about 'Coding4Fun(V2.0.9)' Toolkit, which is already supported for Windows Phone 8.1 WinRT and its having few controls. Now lot of additional controls available from Coding4Fun toolkit v2.1.6.In WindowsPhone 8.0(Silverlight) we got lot of additional controls from Coding4Fun,The Coding4Fun Toolkit has multiple controls and useful items for XAML based applications.And fortunately current winrt platform version v2.1.6 also includes following controls.
For more information, please visit this link.However from above available controls,This article can teach you about following controls
1. ColorPicker
2. ColorHexagonPicker
3. ColorSlider
Requirements:
- This sample is targeted for windowsphone store 8.1 OS,So make sure you’ve downloaded and installed the Windows Phone 8.1 SDK. For more information, see Get the SDK.
- I assumes that you’re going to test your app on the Windows Phone emulator. If you want to test your app on a phone, you have to take some additional steps. For more info, see Register your Windows Phone device for development.
- This post assumes you’re using Microsoft Visual Studio Express 2013 for Windows or Later.
Description:
1.1 Installation of Coding4Fun Toolkit:
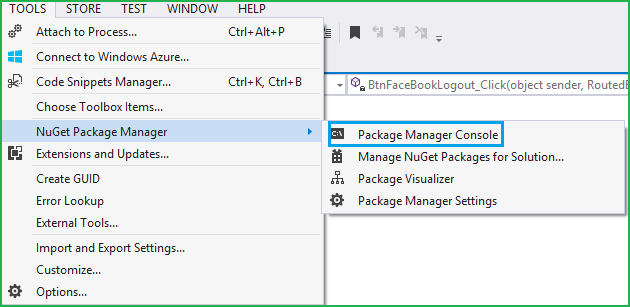
Install the Coding4Fun Toolkit nuget package into the solution by starting the Package Manager PowerShell by following:
Tools->Library Package Manager->Package Manager console
Once the powershell command prompt is running, type the following command
Install-Package Coding4Fun.Toolkit.Controls,
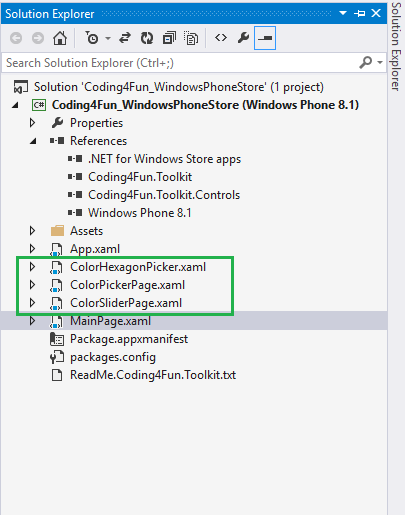
This will add Coding4Fun.Toolkit.Controls.dll in 'References' of the current project like below.
Let's add following xaml code in MainPage.xaml page to use different color picker controls in different ways.
- <Grid Background="White">
- <StackPanel Margin="5">
- <TextBlock Text="WP8.1 Store: Coding4Fun Controls" FontSize="24" Foreground="#FF248ECB"/>
- <Button Margin="0,30,0,0" HorizontalAlignment="Stretch" Content="ColorHexagonPicker" Click="HexColor_Click" Background="#FF68D18A"></Button>
- <Button HorizontalAlignment="Stretch" Content="ColorPicker" Background="#FF68D18A" Click="ColorPicker_Click"></Button>
- <Button HorizontalAlignment="Stretch" Content="ColorSlider" Background="#FF68D18A" Click="ColorSlider_Click"></Button>
- </StackPanel>
- </Grid>
Press F5 to run the project and your screen will be appeared like this,
Now create three additional xaml pages to use ColorHexagonPicker,ColorPicker & ColorSlider. So our project hierarchy should be like below:
In MainPage.xaml page we added three buttons for navigating to three xaml pages on 'Click' event. Add following C# code in MainPage.xaml.cs file:
- private void HexColor_Click(object sender, RoutedEventArgs e)
- {
- Frame.Navigate(typeof(ColorHexagonPicker));
- }
- private void ColorPicker_Click(object sender, RoutedEventArgs e)
- {
- Frame.Navigate(typeof(ColorPickerPage));
- }
- private void ColorSlider_Click(object sender, RoutedEventArgs e)
- {
- Frame.Navigate(typeof(ColorSliderPage));
- }
1.2 How to use ColorPicker control in WindowsPhone store 8.1 ?
In this section I am going to explain about the ColorPicker control from the Coding4fun Toolkit.
Step 1: Reference Coding4Fun Toolkit in 'ColorHexagonPicker.xaml' page:
- xmlns:c4f="using:Coding4Fun.Toolkit.Controls"
Step 2: Use ColorHexagonPicker control in the page like this:
- <Grid Background="{Binding ElementName=colorPicker, Path=SolidColorBrush}">
- <Grid.RowDefinitions>
- <RowDefinition Height="70"/>
- <RowDefinition Height="*" />
- </Grid.RowDefinitions>
- <Grid Grid.Row="0" Background="White">
- <TextBlock VerticalAlignment="Center" HorizontalAlignment="Center" TextWrapping="Wrap" Text="WP8.1: ColorPicker Control" FontSize="24" Foreground="#FF248ECB"/>
- </Grid>
- <c4f:ColorPicker Grid.Row="1" x:Name="colorPicker"/>
- </Grid>
In above step, for grid background i am taking dynamic color values from ColorPicker control
Step 3:
The overall code of ColorPickerPage.xaml page should be like this:
- <Page
- x:Class="Coding4Fun_WindowsPhoneStore.ColorPickerPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:Coding4Fun_WindowsPhoneStore"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d"
- Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
- xmlns:c4f="using:Coding4Fun.Toolkit.Controls">
- <Grid Background="{Binding ElementName=colorPicker, Path=SolidColorBrush}">
- <Grid.RowDefinitions>
- <RowDefinition Height="70"/>
- <RowDefinition Height="*" />
- </Grid.RowDefinitions>
- <Grid Grid.Row="0" Background="White">
- <TextBlock VerticalAlignment="Center" HorizontalAlignment="Center" TextWrapping="Wrap" Text="WP8.1: ColorPicker Control" FontSize="24" Foreground="#FF248ECB"/>
- </Grid>
- <c4f:ColorPicker Grid.Row="1" x:Name="colorPicker"/>
- </Grid>
- </Page>
1.3 How to use ColorHexagonPicker control in WindowsPhone store 8.1 ?
In this section I am going to explain about the ColorHexagonPicker control from the Coding4fun Toolkit.Fortunately now ColorHexagonPicker control is available for WP8.1.
Step 1: Reference Coding4Fun Toolkit in 'ColorHexagonPicker.xaml' page:
- xmlns:c4f="using:Coding4Fun.Toolkit.Controls"
Step 2: Use ColorHexagonPicker control in the page like this:
- <Grid Background="{Binding ElementName=colorHexagonPicker, Path=SolidColorBrush}">
- <Grid.RowDefinitions>
- <RowDefinition Height="70"/>
- <RowDefinition Height="*" />
- </Grid.RowDefinitions>
- <Grid Grid.Row="0" Background="White">
- <TextBlock VerticalAlignment="Center" HorizontalAlignment="Center" TextWrapping="Wrap" Text="WP8.1: ColorHexagonPicker Control" FontSize="24" Foreground="#FF248ECB"/>
- </Grid>
- <c4f:ColorHexagonPicker Grid.Row="1" x:Name="colorHexagonPicker"/>
- </Grid>
In above step, for grid background i am taking dynamic color values from ColorHexagonPicker control
Step 3:
The overall code of ColorHexagonPicker.xaml page should be like this:
- <Page
- x:Class="Coding4Fun_WindowsPhoneStore.ColorHexagonPicker"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:Coding4Fun_WindowsPhoneStore"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d"
- Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
- xmlns:c4f="using:Coding4Fun.Toolkit.Controls">
- <Grid Background="{Binding ElementName=colorHexagonPicker, Path=SolidColorBrush}">
- <Grid.RowDefinitions>
- <RowDefinition Height="70"/>
- <RowDefinition Height="*" />
- </Grid.RowDefinitions>
- <Grid Grid.Row="0" Background="White">
- <TextBlock VerticalAlignment="Center" HorizontalAlignment="Center" TextWrapping="Wrap" Text="WP8.1: ColorHexagonPicker Control" FontSize="24" Foreground="#FF248ECB"/>
- </Grid>
- <c4f:ColorHexagonPicker Grid.Row="1" x:Name="colorHexagonPicker"/>
- </Grid>
- </Page>
1.4 How to use ColorSlider control in WindowsPhone store 8.1 ?
In this section I am going to explain about the ColorSlider control from the Coding4fun Toolkit.Fortunately now ColorSlider control is also available for WP8.1.
Step 1: Reference Coding4Fun Toolkit in 'ColorHexagonPicker.xaml' page:
- xmlns:c4f="using:Coding4Fun.Toolkit.Controls"
Step 2: Use ColorHexagonPicker control in the page like this:
- <Grid Background="{Binding ElementName=colorSlider, Path=SolidColorBrush}">
- <Grid.RowDefinitions>
- <RowDefinition Height="70"/>
- <RowDefinition Height="*" />
- </Grid.RowDefinitions>
- <Grid Grid.Row="0" Background="White">
- <TextBlock VerticalAlignment="Center" HorizontalAlignment="Center" TextWrapping="Wrap" Text="WP8.1: ColorSlider Control" FontSize="24" Foreground="#FF248ECB"/>
- </Grid>
- <c4f:ColorSlider Grid.Row="1" x:Name="colorSlider"/>
- </Grid>
In above step, for grid background i am taking dynamic color values from ColorSlider control.
Step 3:
The overall code of ColorHexagonPicker.xaml page should be like this:
- <Page
- x:Class="Coding4Fun_WindowsPhoneStore.ColorSliderPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:local="using:Coding4Fun_WindowsPhoneStore"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d"
- Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"
- xmlns:c4f="using:Coding4Fun.Toolkit.Controls">
- <Grid Background="{Binding ElementName=colorSlider, Path=SolidColorBrush}">
- <Grid.RowDefinitions>
- <RowDefinition Height="70"/>
- <RowDefinition Height="*" />
- </Grid.RowDefinitions>
- <Grid Grid.Row="0" Background="White">
- <TextBlock VerticalAlignment="Center" HorizontalAlignment="Center" TextWrapping="Wrap" Text="WP8.1: ColorSlider Control" FontSize="24" Foreground="#FF248ECB"/>
- </Grid>
- <c4f:ColorSlider Grid.Row="1" x:Name="colorSlider"/>
- </Grid>
- </Page>
Summary:
From this article we have learned about "All Coding4Fun color picker controls in windowsphone 8.1 application".
FeedBack Note:
Please share your thoughts,what you think about this post,Is this post really helpful for you?I always welcome if you drop comments on this post and it would be impressive.
Follow me always at @Subramanyam_B
Advertisemen












Tidak ada komentar:
Posting Komentar