Advertisemen
Introduction:
Hi guys! I hope all you are doing good. Today this article can explain following topics:
- Creating .asmx webservice in visual studio 2013.
- Publishing .asmx webservice to IIS(Internet Information Services). So that we can access local webservice in same netwotk.
- Creating new windowsphone 8 project.
- Consuming local .asmx webservice with windowsphone 8 device.
Requirements:
- To test this sample you should have visual studio 2013 professional/ultimate.
- This sample is target to windowsphone 8.0 OS
Description:
I assume you should have experience in writing webservice. If you don't have knowledge, don't worry this article can teach you in beginners level. Lets start to understand this sample with following steps.
1.Creating .asmx webservice in visual studio 2013:
Open Visual Studio 2013 Professional =>New Project=>Visual C#=>Web=>Visual Studio 2012=>APS.NET Empty Web Application
And your solution explorer should like this :
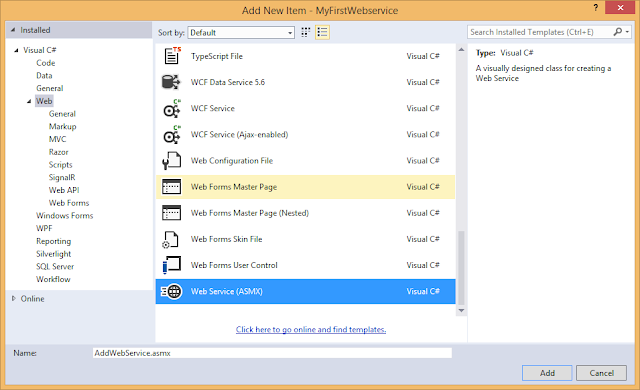
Right on solution explorer=>Add=>New Item=>Web Service(ASMX)
Now your solution explorer should like this :
Wow! now we are completing to write the webservice thats return addition result of two values. Press 'F5' to run the webservice and the following screen will be appeared in internet explorer :
2. Publishing .asmx webservice to IIS with Visual Studio 2013:
So now we got our webservice url is 'http://localhost:60859/AddWebService.asmx' but it runs on only local machine. And now its time to publish our webservice to IIS so that we can access it from any machine within same network. For example in our case we are trying to access local webservice with windowsphone device so we can access it only when we publish webservice to IIS. Lets start following simple steps.
Note: when publishing this webservice to IIS . My PC OS is windows 8.1. And my visual studio version is 2013 professional.
Lets start following steps to publish webservice to IIS.
Step 1:
In the first part, I show you the prerequisites to compile a web service. Now you need a web server to host your web service. All you have to do is installing IIS on your local computer. In Control Panel –> Programs and Features –> Turn Windows features on or off –> Internet Information Services and then activate the features as following images.
Step 2: To publish a web service to IIS, remember to start your Visual Studio under Administrator. Right click on project and choose publishing
The "Site name" consists of 2 components : the website and the application name. You can change the application name as you want, but the website "Default Web Site" should work in most of cases if you don’t change anything in IIS.
In this sample i am trying to write webservcie for addition functionality. So open AddWebService.asmx.cs file and add following code:
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Web;
- using System.Web.Services;
- namespace MyFirstWebservice
- {
- /// <summary>
- /// Summary description for AddWebService
- /// </summary>
- [WebService(Namespace = "http://tempuri.org/")]
- [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
- [System.ComponentModel.ToolboxItem(false)]
- // To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
- // [System.Web.Script.Services.ScriptService]
- public class AddWebService : System.Web.Services.WebService
- {
- [WebMethod]
- public int Addition(int value1, int value2)
- {
- int AdditionResult = value1 + value2;
- return AdditionResult;
- }
- }
- }
Wow! now we are completing to write the webservice thats return addition result of two values. Press 'F5' to run the webservice and the following screen will be appeared in internet explorer :
2. Publishing .asmx webservice to IIS with Visual Studio 2013:
So now we got our webservice url is 'http://localhost:60859/AddWebService.asmx' but it runs on only local machine. And now its time to publish our webservice to IIS so that we can access it from any machine within same network. For example in our case we are trying to access local webservice with windowsphone device so we can access it only when we publish webservice to IIS. Lets start following simple steps.
Note: when publishing this webservice to IIS . My PC OS is windows 8.1. And my visual studio version is 2013 professional.
Lets start following steps to publish webservice to IIS.
Step 1:
In the first part, I show you the prerequisites to compile a web service. Now you need a web server to host your web service. All you have to do is installing IIS on your local computer. In Control Panel –> Programs and Features –> Turn Windows features on or off –> Internet Information Services and then activate the features as following images.
That’s all. If you’re lucky, after installation, open your web browser, enter http://localhost, you’ll get you’ll get a welcome screen of IIS
Step 2: To publish a web service to IIS, remember to start your Visual Studio under Administrator. Right click on project and choose publishing
Step 3: On next window, create a new profile if you still don’t have any
Step 4: For connection settings, you can use the following setting for example.
The "Site name" consists of 2 components : the website and the application name. You can change the application name as you want, but the website "Default Web Site" should work in most of cases if you don’t change anything in IIS.
To check if the publishing progress is successful, open IIS Manager
And you will found our webservice name in IIS under 'Default Web site' like below:
And you will found our webservice name in IIS under 'Default Web site' like below:
Now you can access the web service by entering http://localhost/Add/AddWebService.asmx in a web browser.
Note: you change localhost to the host name (if you have your host name to ip resolution working properly) or the ip address of the server for example is http://192.168.1.1:80/Add/AddWebService.asmx and so we can access this url from any where in same network) , and AddWebservice.asmx to the name of the .asmx file that describes the web service.
3. Creating new windowsphone 8 project:
Now we need to add new windowsphone 8 project to our solution. So that we can consume our local webservice url http://192.168.1.1:80/Add/AddWebService.asmx from anywhere in same network
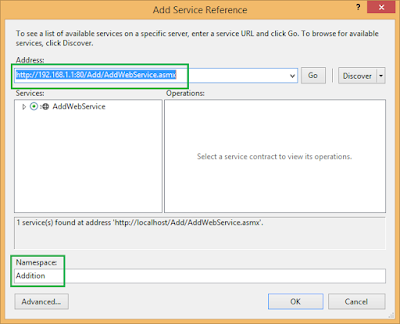
Create new windowsphone 8 project by right click on solution=>New Project=>Visual C#=>Store Apps=>Windows Phone Apps=>Blank App(Windows Phone Silverlight) and target to windows phone 8.0
In above screen ,i added our webservice namespace value is 'Addition'.
Now your solution explorer should like this:
4. Consuming local .asmx webservice with windowsphone 8 device:
Step 1: To consuming our webservice, first we need to add service reference like below:
Step 2:
Open MainPage.xaml page and add following xaml code:
- <phone:PhoneApplicationPage
- x:Class="WP8Addition.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
- xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d"
- FontFamily="{StaticResource PhoneFontFamilyNormal}"
- FontSize="{StaticResource PhoneFontSizeNormal}"
- Foreground="{StaticResource PhoneForegroundBrush}"
- SupportedOrientations="Portrait" Orientation="Portrait"
- shell:SystemTray.IsVisible="True">
- <!--LayoutRoot is the root grid where all page content is placed-->
- <Grid x:Name="LayoutRoot" Background="Transparent">
- <Grid.RowDefinitions>
- <RowDefinition Height="Auto"/>
- <RowDefinition Height="*"/>
- </Grid.RowDefinitions>
- <StackPanel x:Name="TitlePanel" Grid.Row="0" Margin="12,17,0,28">
- <TextBlock Text="Webservice Demo" FontSize="30"/>
- </StackPanel>
- <!--ContentPanel - place additional content here-->
- <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
- <StackPanel>
- <TextBlock Text="First Value"/>
- <TextBox Name="TbxFirst" InputScope="digits"/>
- <TextBlock Text="Second Value"/>
- <TextBox Name="TbxSecond" InputScope="digits"/>
- <Button Content="Add" Click="Button_Click"/>
- <TextBlock Text="Result:"/>
- <TextBlock Name="tblckResult" />
- </StackPanel>
- </Grid>
- </Grid>
- </phone:PhoneApplicationPage>
Step 3: Now open MainPage.xaml.cs file. Add following C# code
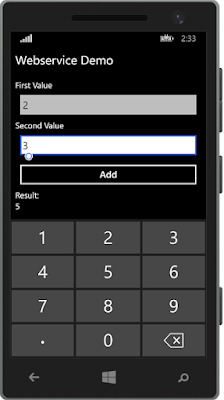
OutPut:
FeedBack Note:
Please share your thoughts,what you think about this post,Is this post really helpful for you?I always welcome if you drop comments on this post and it would be impressive.
Follow me always at @Subramanyam_B
Have a nice day by Subramanyam Raju :)
Advertisemen


















Tidak ada komentar:
Posting Komentar